por Alan Zisman (c) 2011
original page: http://www.zisman.ca/Kompozer/index.html
Videos en línea es un poderoso realce a las páginas web que cree. Sin embargo, es probable que no desee tener que almacenar archivos de video grandes en línea y probablemente no desea servir a los espectadores. Afortunadamente, los sitios web de videos gratuitos como el popular YouTube y Vimeo harán todo el levantamiento pesado por usted … todo lo que tiene que hacer es añadir un fragmento de código a su página web apuntando a su videoclip deseado.
Y para que sea aún más fácil, sitios como YouTube y Vimeo incluso le dará los fragmentos de código, por lo que no es necesario saber nada sobre la programación de JavaScript para que todo funcione.
Voy a ilustrar los pasos a seguir, utilizando el software libre multiplataforma KompoZer web Editing. Kompozer es la última de una familia de editores web gratuitos que incluyen: Netscape Gold y compositor, nVu, SeaMonkey compositor y más. Kompozer está disponible en versiones casi idénticas para Windows, Mac OS X, Linux, etc. de: http://Kompozer.net (Nota – Si usted está usando Ubuntu o un número de otras distribuciones de Linux, usted debe utilizar probablemente el software interno de la distribución agregar/quitar la herramienta en lugar del enlace de descarga).
Si está utilizando alguna otra herramienta de edición web, la mayor parte de lo que describo funcionará siempre para usted, pero los pasos exactos pueden variar, y las cajas de diálogo aparecerán algo diferentes. Para el caso, estoy utilizando una versión de Mac de KompoZer, y las cajas de diálogo (etc.) se verá un poco diferente a la gente que utiliza una versión de Windows o Linux del programa, para no decir nada de los usuarios de otros programas de la familia KompoZer/compositor.
Echar un vistazo a squeezeboxcircle.org
Haga clic en el enlace de músicos y bandas … deberías ver algo como esto:
 A medida que se desplaza por la página, observe que a lo largo de la izquierda hay un conjunto de vídeos de los jugadores de acordeón de Vancouver, cada uno en su propia ventana, con un marco de color diferente, y un logotipo de YouTube en la esquina inferior derecha. Puede hacer clic en reproducir para reproducir un vídeo, incluso puede reproducir varios clips al mismo tiempo, aunque probablemente no desee. Al hacer clic en el icono debajo del logotipo de YouTube se reproducirá la pantalla completa del clip.
A medida que se desplaza por la página, observe que a lo largo de la izquierda hay un conjunto de vídeos de los jugadores de acordeón de Vancouver, cada uno en su propia ventana, con un marco de color diferente, y un logotipo de YouTube en la esquina inferior derecha. Puede hacer clic en reproducir para reproducir un vídeo, incluso puede reproducir varios clips al mismo tiempo, aunque probablemente no desee. Al hacer clic en el icono debajo del logotipo de YouTube se reproducirá la pantalla completa del clip.
Todo muy agradable, y todo sin ninguno de los clips de vídeo que necesitan para residir en el servidor Web de Squeezebox Circle – YouTube hace todo el levantamiento pesado. He aquí cómo he añadido estos videos a esa página web.
Paso uno: encuentra tu video en YouTube
(o Vimeo u algún otro sitio donde se comparten videos, pero estoy usando YouTube para este tutorial, en parte porque es el servicio de video compartido más utilizado).
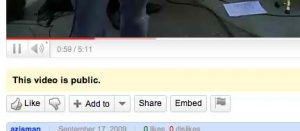
He buscado en YouTube para la banda de Vancouver Mojo Zydeco, y eligió el clip donde la banda está tocando Quiero mi bebé de vuelta en el mercado público de Ladner. Debajo de la ventana de vídeo real, verá una serie de botones como, añadir, compartir, incrustar, etc.:

Haga clic en el botón Incrustar. Obtendrás algo como esto:
Algunos códigos se resaltan, junto con algunas opciones. Antes de apresurarse a copiar el código en el portapapeles de su computadora, tomemos un momento para ver algunas de las opciones. Muy bien, pero realmente sólo en eye-candy: se puede ajustar el color de la barra en la parte inferior de la ventana (a color púrpura en el ejemplo anterior). Tenga en cuenta que a medida que cambia las opciones, podrá ver cómo se verá en la miniatura junto al código. Más importante – elija un tamaño para la ventana de vídeo, apropiado para lo grande que desee aparezca en su página web. En este ejemplo, hay cuatro tamaños preestablecidos (cuando se hace esto, pueden ser diferentes, dependiendo de si el vídeo es de definición estándar o de pantalla ancha). También puede elegir otros, personalizados, tamaños, pero tenga cuidado de establecer los números en las proporciones correctas, o de lo contrario su vídeo se estirará perdiendo forma.
La opción Play in HD puede ser tentadora – todo el mundo quiere video HD, ¿Verdad? Pero si lo eliges, saltarás al tamaño 1280×745 – demasiado grande para la mayoría de las páginas Web. ¡Pero depende de ti!
Al seleccionar entre las opciones, el código se modificará a lo que haya elegido. Cuando estés listo, asegúrese de que el código está resaltado-tal vez haga clic en alguna parte en el código, y pulse Edit/Select All (o pulse Comando en una Mac o Control+A en un equipo Windows o Linux), luego copiar al portapapeles (editar/copiar, o Comando+C o Control+C dependiendo de su computador).
Abrir su página web en su página web de edición de software
Voy a iniciar KompoZer, a continuación, abrir mi copia guardada de la página de músicos Squeezebox Circle. KompoZer, como muchos otros editores web, me da una vista gráfica de la página, más o menos la forma en que aparece en un navegador web. (Podría, por supuesto, iniciar una nueva página en lugar de abrir una página existente).
Note que no muestra los clips de vídeo-en su lugar, hay una caja donde debe ir el clip, con la etiqueta ‘ objeto ‘.
Por más que lo intente, no encontrará un comando en los menús de KompoZer que le permita insertar el código que copió en el portapapeles. Y si eliges un spot en la página, y pegas (Edit/Paste o Command+V/control+V), verás algo como lo siguiente (que no es lo que quieres, créeme):
<object width=”640″ height=”385″><param name=”movie” value=”http://www.youtube.com/v/Yg7NKi5Aohw?fs=1&hl=en_US&color1=0x402061&color2=0x9461ca”></param><param name=”allowFullScreen” value=”true”></param><param name=”allowscriptaccess” value=”always”></param><embed src=”http://www.youtube.com/v/Yg7NKi5Aohw?fs=1&hl=en_US&color1=0x402061&color2=0x9461ca” type=”application/x-shockwave-flash” allowscriptaccess=”always” allowfullscreen=”true” width=”640″ height=”385″></embed></object>
En su lugar, debe pegar el código de incrustación copiado en el código fuente de la Página Web. Los diferentes editores web le permiten acceder al código fuente de diferentes maneras, pero generalmente se refieren a él, ya sea como vista de origen o vista de código. En KompoZer, puede hacer clic en el menú y, a continuación, seleccione origen ViewHTML o haga clic en el botón origen situado en la parte inferior de la ventana KompoZer:

¡pero no hagas eso todavía!
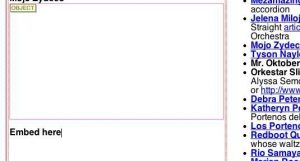
Primero, tiene que elegir un punto en la página donde desea que aparezca la ventana de vídeo … En mi página, me gustaría que apareciera debajo de la columna existente de clips de vídeo. Haga clic en ese punto y escriba una o dos palabras que no aparezcan en otra parte de la página. (¡y recuerda lo que has escrito!) Tiendo a usar palabras como ‘ incrustar aquí ‘, pero las palabras reales no importan-son sólo un marcador de posición para pegar el código incrustar. adelante, escribe un par de palabras.

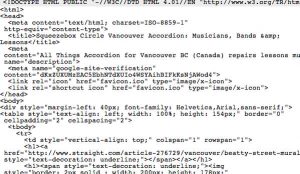
Ahora ve a la vista de origen …

¡parece diferente, no lo es! Esto es lo que una página web realmente es-una página de texto sin formato que tiene una descripción de cómo el contenido se debe mostrar, junto con enlaces a otras páginas, enlaces a imágenes, etc.
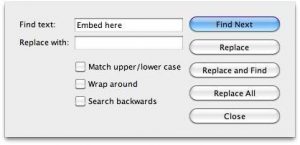
Lo que queremos hacer es encontrar el par de palabras que acaba de escribir, en mi caso las palabras ‘ embed here ‘. Afortunadamente, el ordenador puede hacer este trabajo por usted, utilizando la función de búsqueda del programa. En KompoZer, hago clic en el menú Edición, elija buscar – reemplazar y escribir mis palabras en el cuadro de diálogo, dejando el campo de reemplazo en blanco:

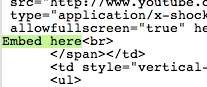
Haga clic en el botón Buscar siguiente, y saltamos a donde esas palabras aparecen en el código-con las palabras resaltadas:

Con esas palabras resaltadas, si Pego (Edit/Paste o Command v/control v), esas palabras serán sustituidas por el código incrustado que obtuve de la página de YouTube:
![]()
No te preocupes si se desplaza hacia la derecha en la página … El código HTML no presta atención a eso.
(Sí, puede pegar el código incrustar en el campo reemplazar con: en el cuadro de diálogo, y buscar y reemplazar en un solo paso si lo prefiere …)
Volver a la vista estándar-en KompoZer, llamado diseño de vista-yo uso el botón en la parte inferior de la ventana etiquetada diseño-usted estará de vuelta a la vista que tipo de muestra cómo su página se verá en un navegador web.
Como antes, no mostrará el vídeo real, sólo un rectángulo etiquetado como ‘ Object ‘. Para ver cómo se verá en su navegador, tendrá que guardar la página editada-entonces, en KompoZer, puede hacer clic en el elemento Browsetoolbar para abrir la página en su navegador web predeterminado.
(¡Por supuesto, su página está en su disco duro-no en Internet … pero eso es un tema diferente!)